Stripe payment functionality in Multivendor Marketplace for Opencart

Multivendor Marketplace use for vendor management in Opencart store. Multivendor Marketplace provides much functionality related to vendor management. Stripe payment is one of them. Stripe payment use for seller payment at the time of checkout. If there are seller products in the order and Seller had successfully connected the Stripe from Seller panel, then admin stripe account would send Payment to all sellers after deducting Admin commission automatically. And seller commission invoice would also be generated automatically
Stripe payment functionality
First of all, install and setting Stripe payment methods according to the user guide. If Purpletree Stripe Payment is enabled by Admin, Seller can connect to Stripe by From Seller side to Stripe connect.
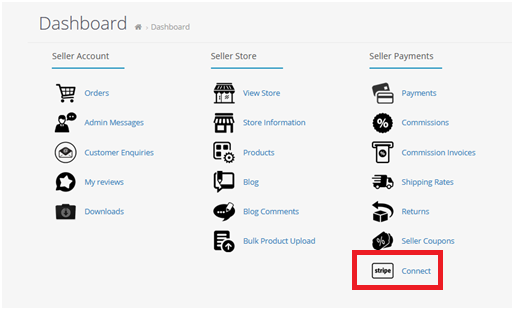
Login as a seller and Go to Seller panel > find connect link on Dashboard page > after that click on connect link.

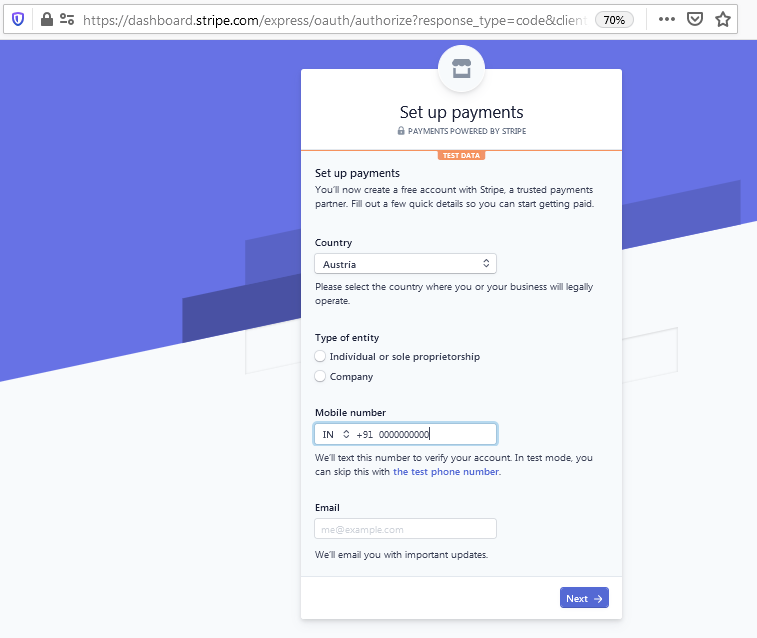
You will reach on Stripe payment setup page.

After filling the Seller Business Information in the Connect Form, the Seller Stripe Account would be successfully connected to Admin Account for Stripe payouts. The seller would be redirected to Seller Dashboard after that and done.
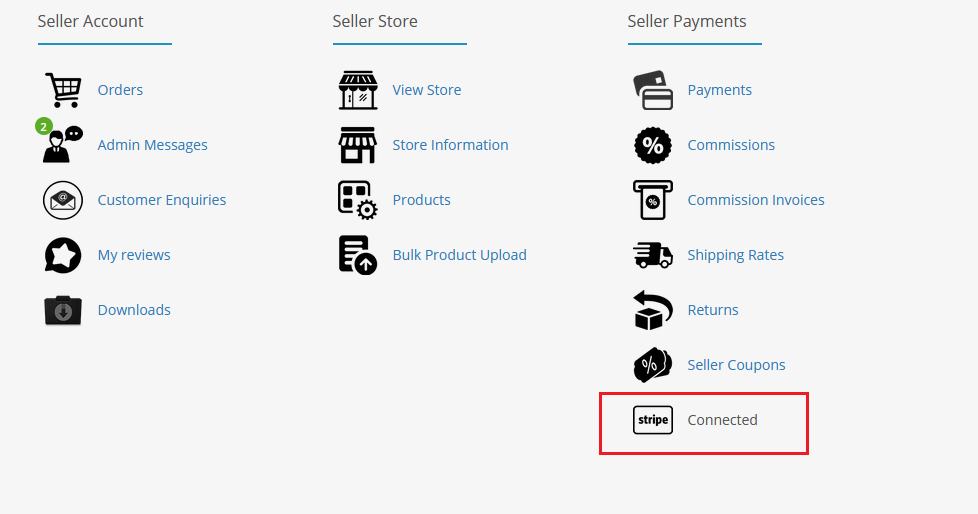
And once the Stripe account of the seller is connected now instead of Stripe Link Stripe Connected without Link would come in Dashboard as in the below screenshot.

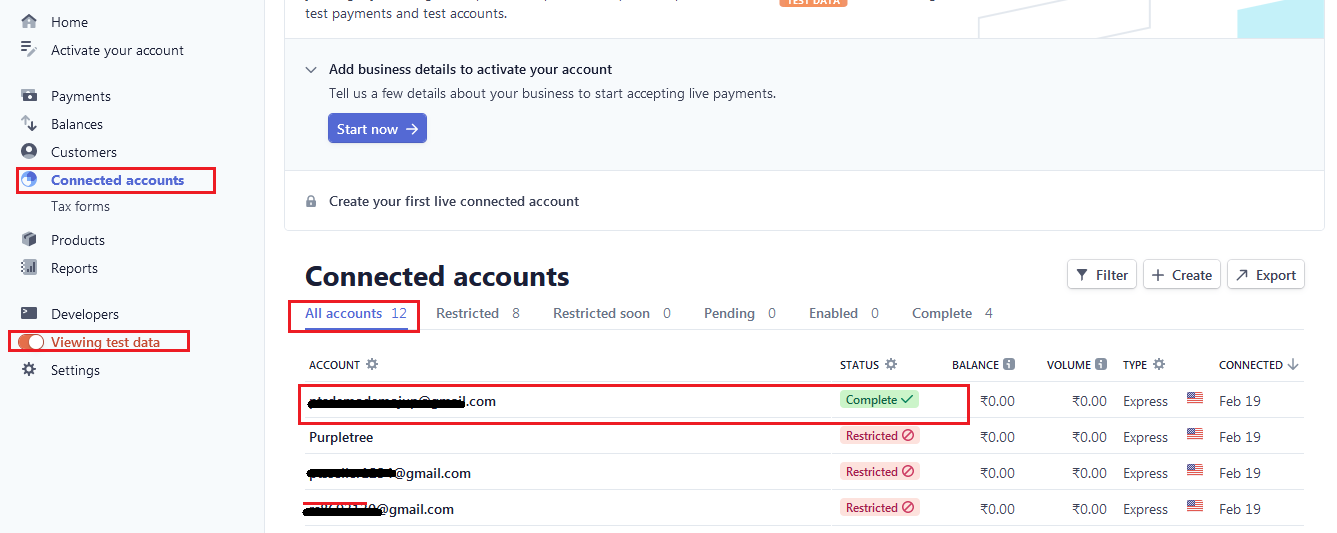
Once the Seller Stripe account is Connected, Admin can check that the Seller connected account comes which comes under Admin stripe account in Connected accounts as below and its status must be Complete for Stripe Payouts to work.

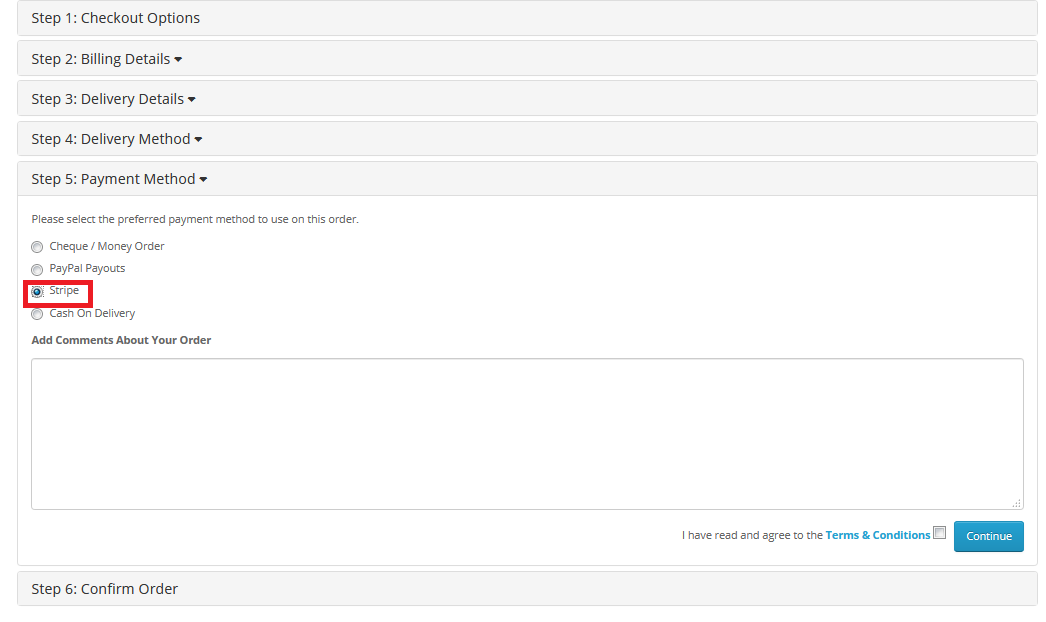
Stripe payment method will come on checkout page if it’s enabled.

If there are seller products in the order and Seller had successfully connected the Stripe from Seller panel, then admin stripe account would send Payment to all sellers after deducting Admin commission automatically. And seller commission invoice would also be generated automatically.
More details of Purpletree Opencart Multivendor marketplace can be found here.
Please check more knowledge base article for this extension below: