How to create child product in Purpletree custom product designer

Custom product designer extension is very helpful to the product design. Through this, we can design online products. This extension can prove to be very good for this opencart website. Admin can design many products with this extension. This will give us a lot of benefit in business. With this extension, the customer can design many types of products. Like cups, T-shirts, visiting cards, birthday cards, diaries, and identity cards can design many such products.
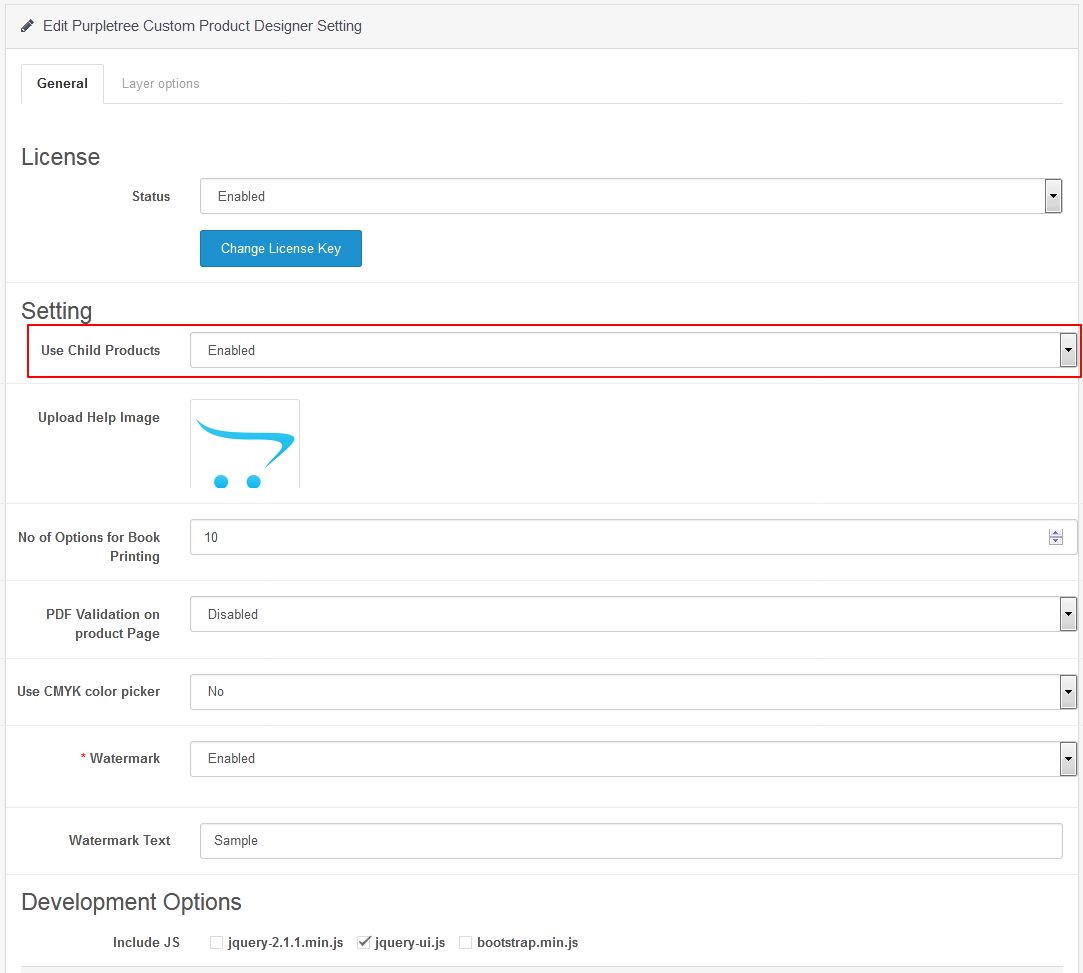
First of all, we will go to the “Purpletree Custom Product Designer” menu and select the submenu setting of the opencart Purpletree custom product designer In this setting, we will enable the “Use Child Products” and save the setting of the custom product designer extension. After enabling the use of child products, now we can create the child product.

After saving the setting, you will get a new sub-menu child “products” under the Purpletree custom product designer menu.
Earlier, we will add new product in two ways.
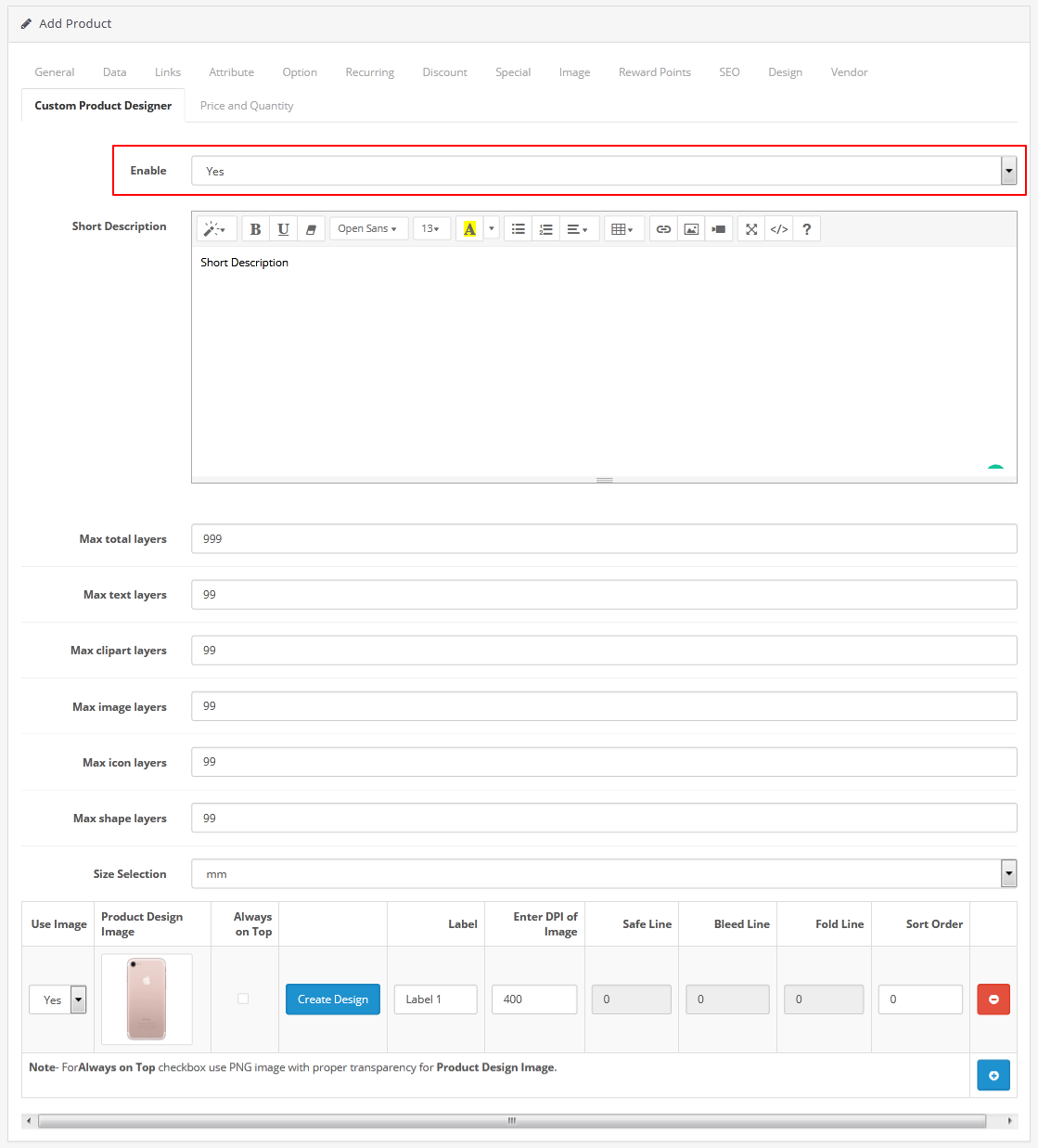
First, we will go to admin > catalog > products > Custom Product Designer. After that, we will select enable “yes”. That after we will fill all required fields and save them.
Second, will go to admin > Purpletree Custom Product Designer > Manage Products. After that, we will click on the add button. After that, we will get the product page. In this, we will select the Custom Product Designer tab. we will select enable “yes”. That after we will fill all required fields and save them.

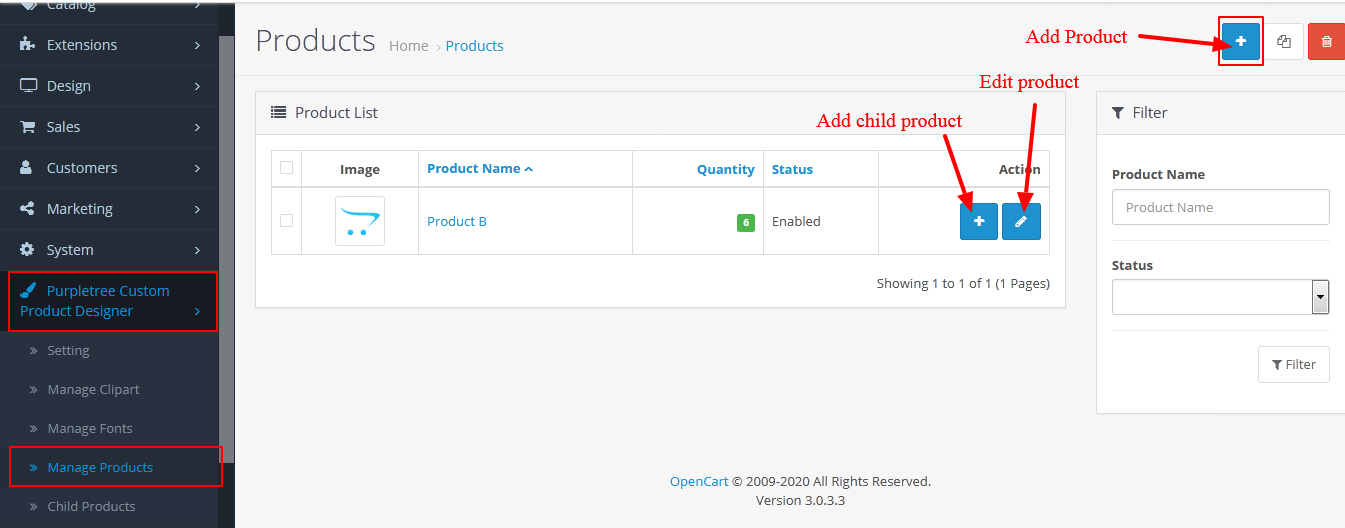
When, after saving product we will get the list of products to manage products sub-menu.

Here we can edit the product also. Now we can add child products through the add button.
Add child product:
First, we will go to admin > Purpletree Custom Product Designer >manage products. After that, we will find a list of products. On the product list, we will get the add button to add child products. Now we will click on the add button to add child products. After that, we will get the child product from something like this.

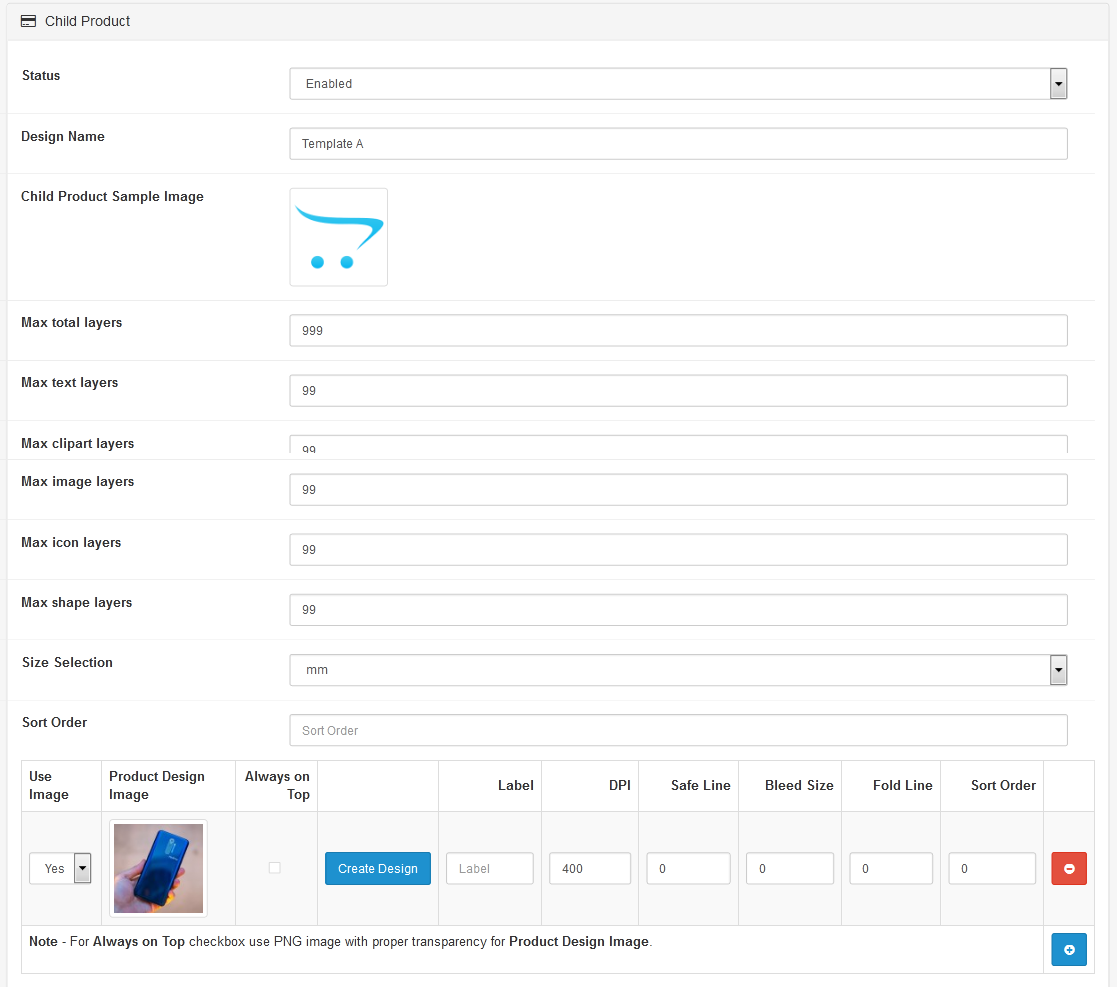
First, we will enable the status of the child product. And we will fill in the design name. Design name like a child product name which is display on the product page. We can use the sample image of the child's product. In this form, we will fill all fields carefully.
Max total layer has the default value is 999. If you want to change it then you can do that.
Another field like max text layers, max clipart layer, the max image layer, max icon layers, max shape layers have a default value is 99. If you want to modify it then you can do that.
We can choose the size selection. Size selection has many options like mm, cm, foot, and inch.
After that, we will click on the add button to add the design area and image. First, we will select yes to use the image and upload the product design image. And we will fill all related fields of design.
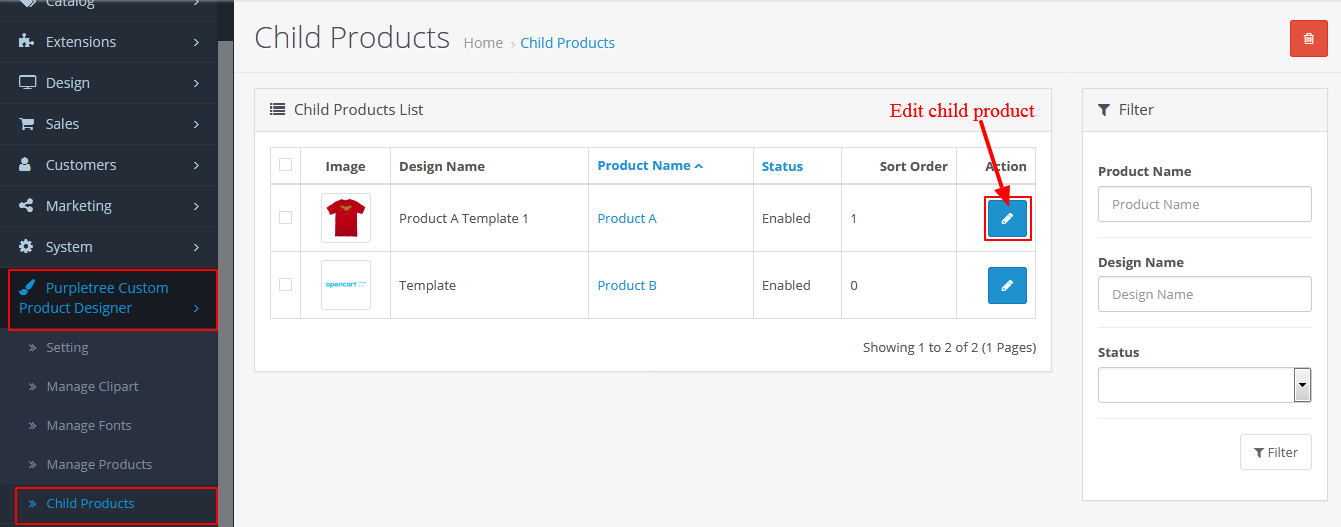
After that, we will save it. After saving the child product we will go to the “Child products” submenu.
And we will get the list of child products. Admin can edit the detail of the child's product also.

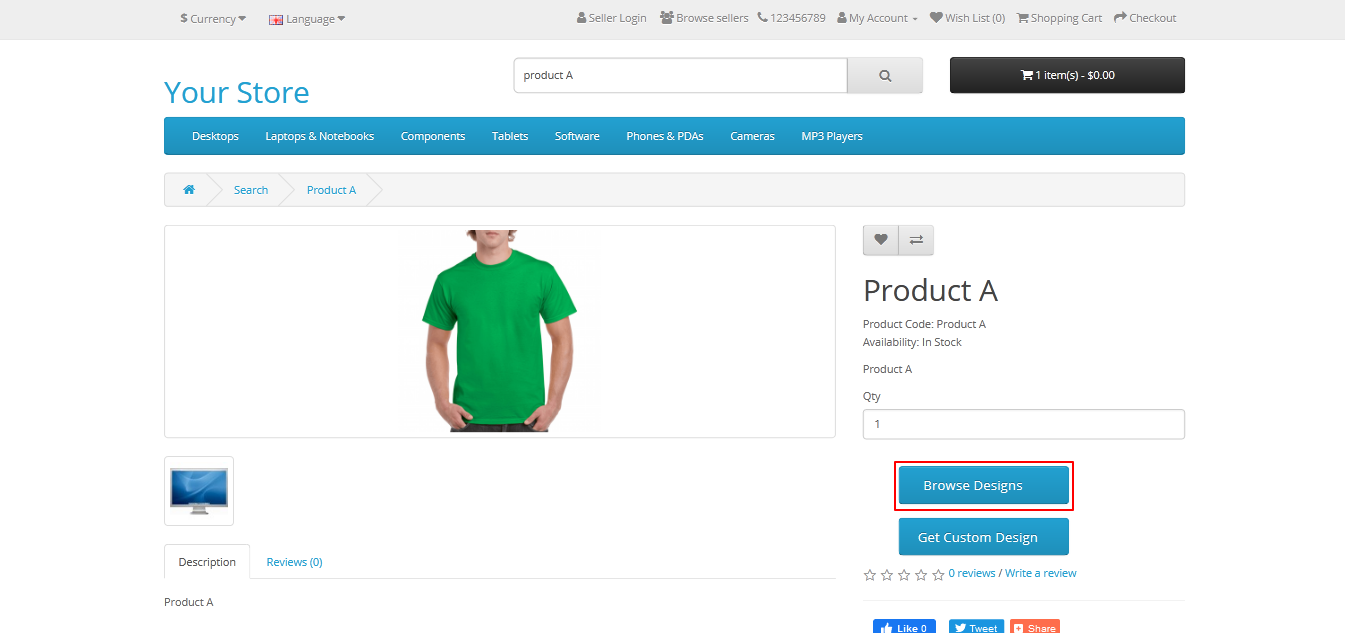
Now we will go to the product page and choose the design product.

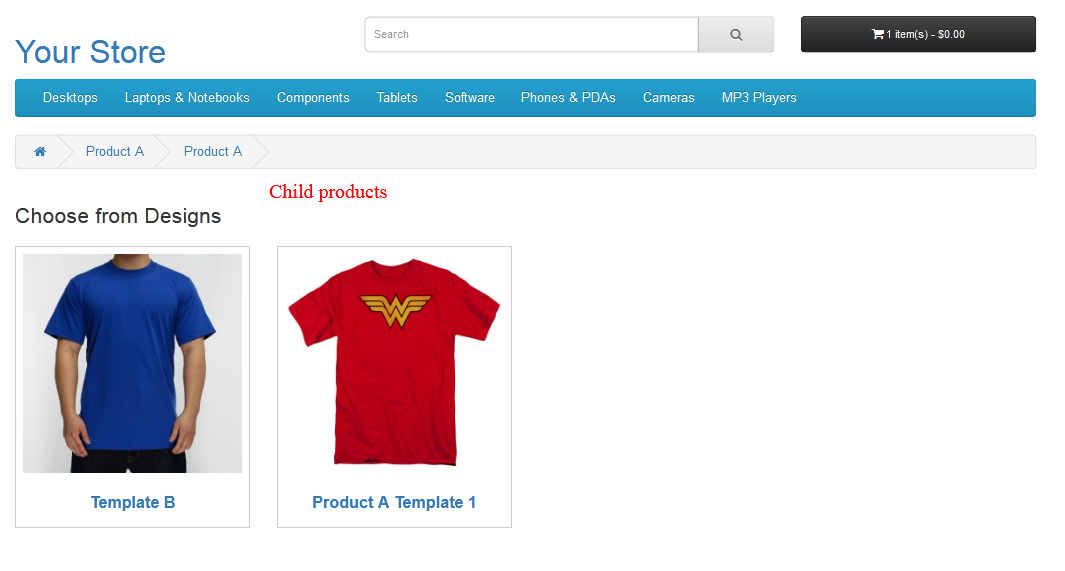
We will choose the “Browse Designs” button after that we will get the all child product of this product. Like this.

Now we can choose the child product to design the child product. In this way, our extensions can prove to be very good for product designing.
For more Details of opencart custom product designer other related blog visits here.
How to design a sample custom t-shirt by Product Designer module
Working of Purpletree Custom Product Designer for Opencart and its Features
How to control work in Custom Product Designer for Opencart
How to add text in Purpletree custom product designer extension