Manage Home page in Mobile Application for Opencart 3

Mostly business needs a mobile application for their business to grow festally, most of the consumers who want to buy things do not go for the website rather try to find a mobile application for that and order things from that. So that would be easy for any consumer to purchase stuff on the go while traveling to work or wherever they are and don’t have access to a computer. All major eCommerce website now a day’s mostly rely on business from the mobile application.
Your application will be completely synchronized with your Opencart website, including sellers, products, categories, Seller Login, and registration, etc. Purpletree Opencart mobile application is a complete solution to build your own iOS & Android Opencart mobile app.
Set Home page
First of all you successfully installed mobile app with the help of user guide. After that, set the home page, with the help of Home page module.
Homepage Modules
The home page is a collection of home page modules like Slideshow, Categories below Slider, Banner, Special Products, Featured Products, and Brands.
Slideshow
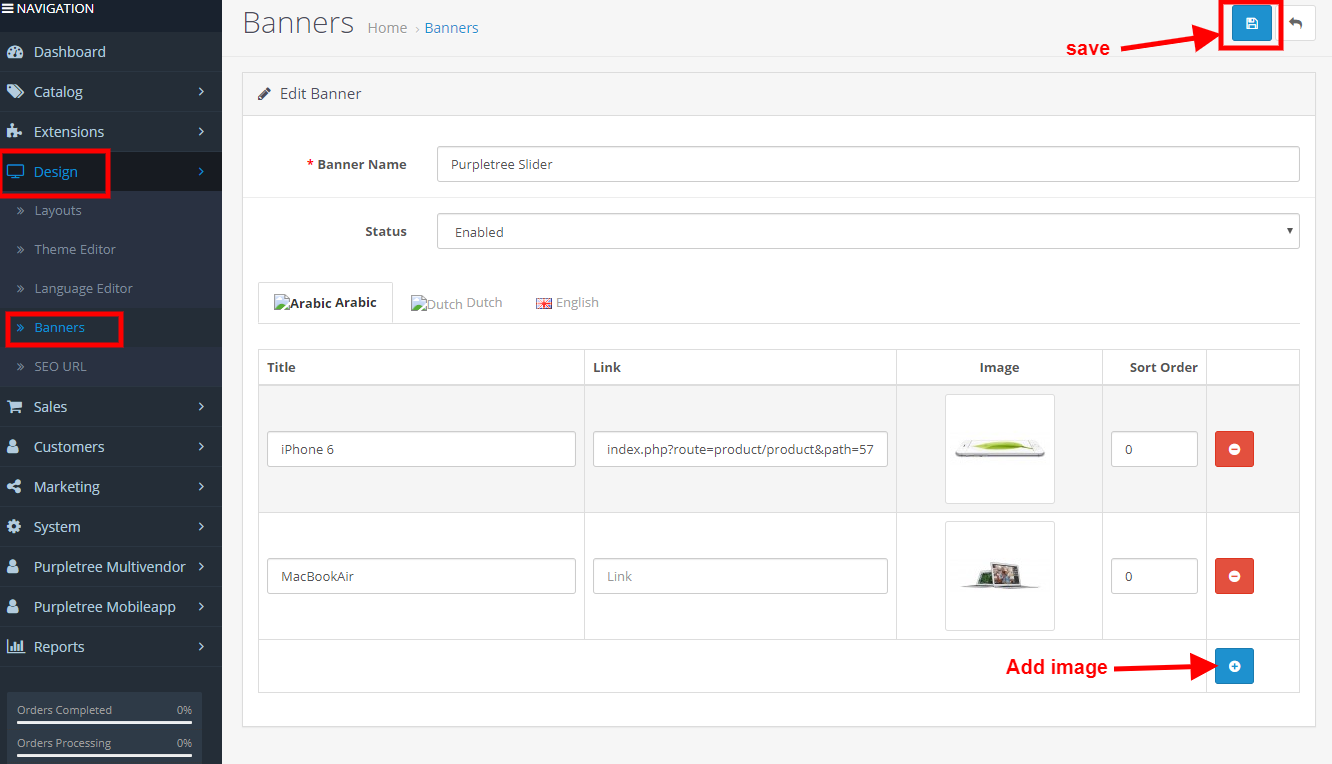
Go to Design > Banners > Add Banner. After that you will reach on the Banner list page. Here you can add and edit banner. Click on add new button. Thereafter you will reach on Add banner form page; here you can set Banner Name to “Purpletree Slider”. It has to be exactly the same to be viewable on the mobile app. Add Images for slider and add sort order. After that click on the save button.

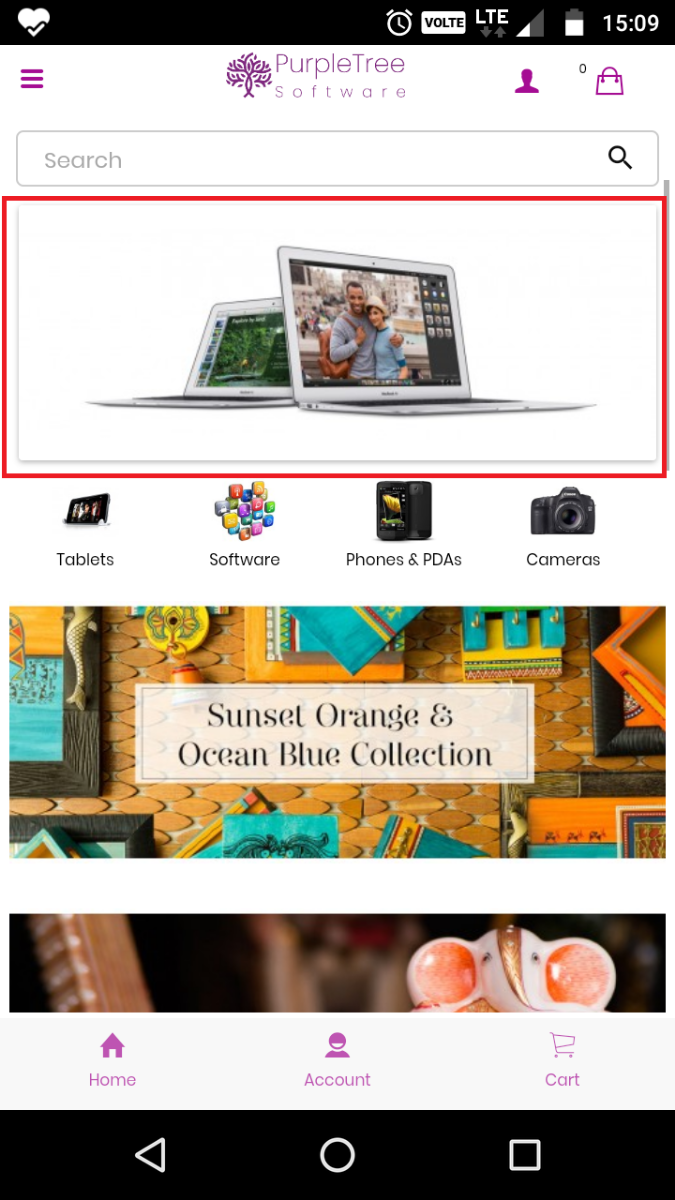
The above Images will be shown on mobile app homepage as below

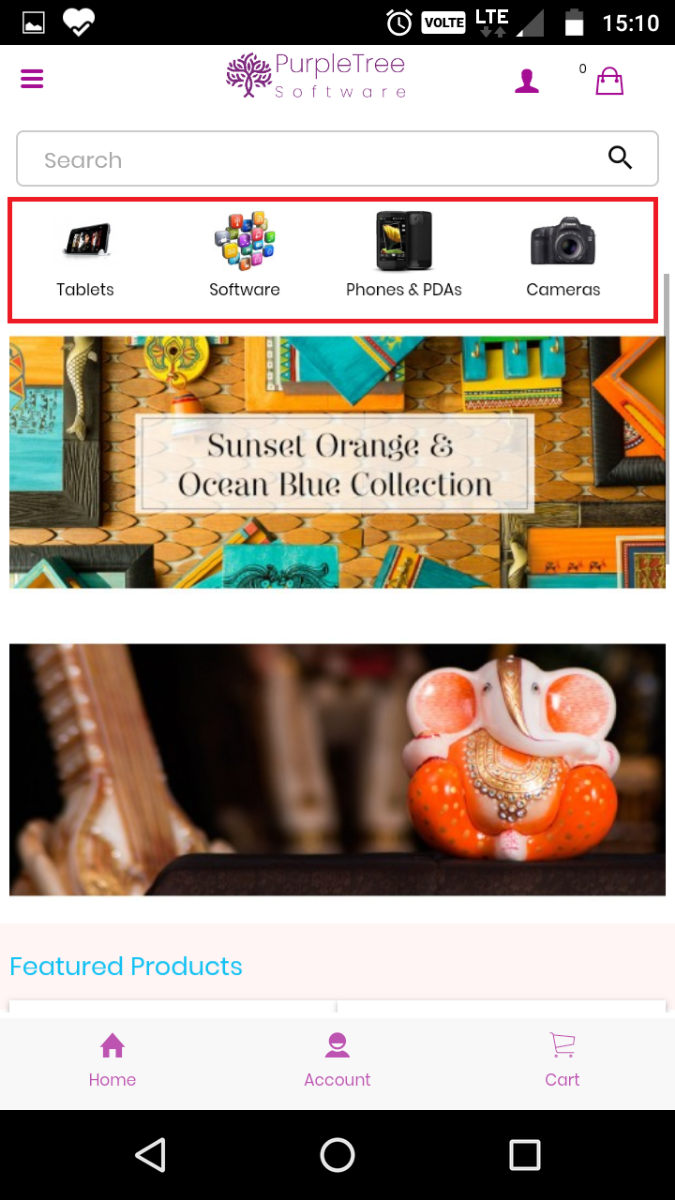
Categories below Slider
Top Categories who has no child category will come here automatically.

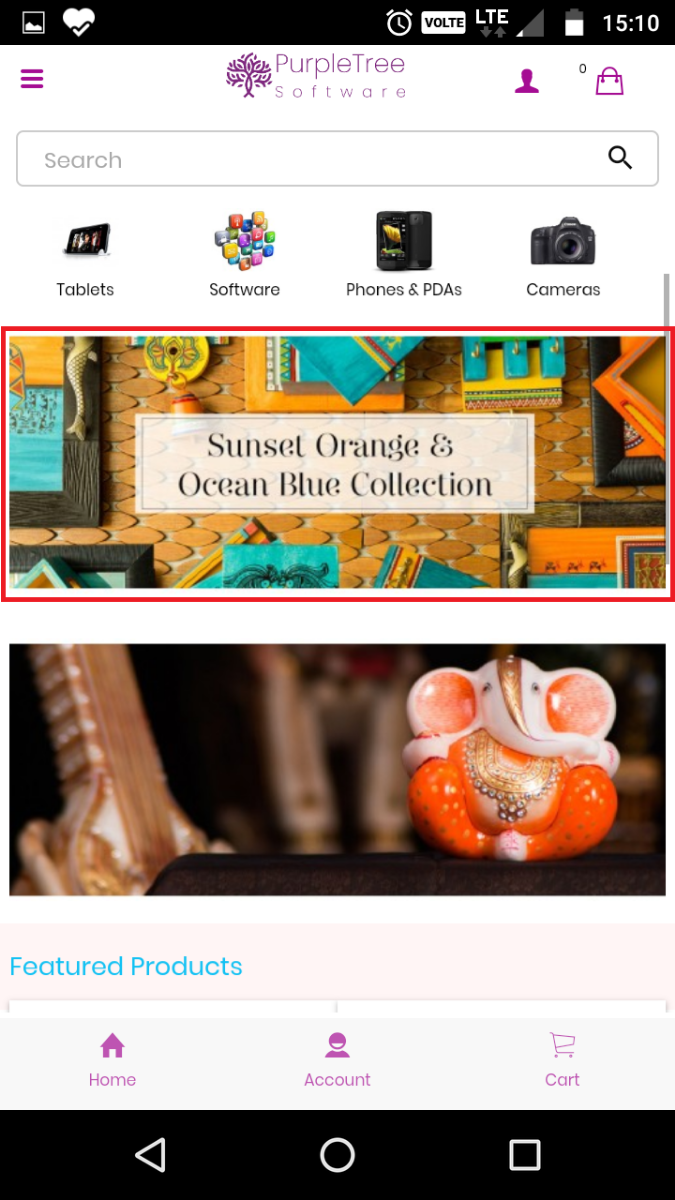
Banner 1
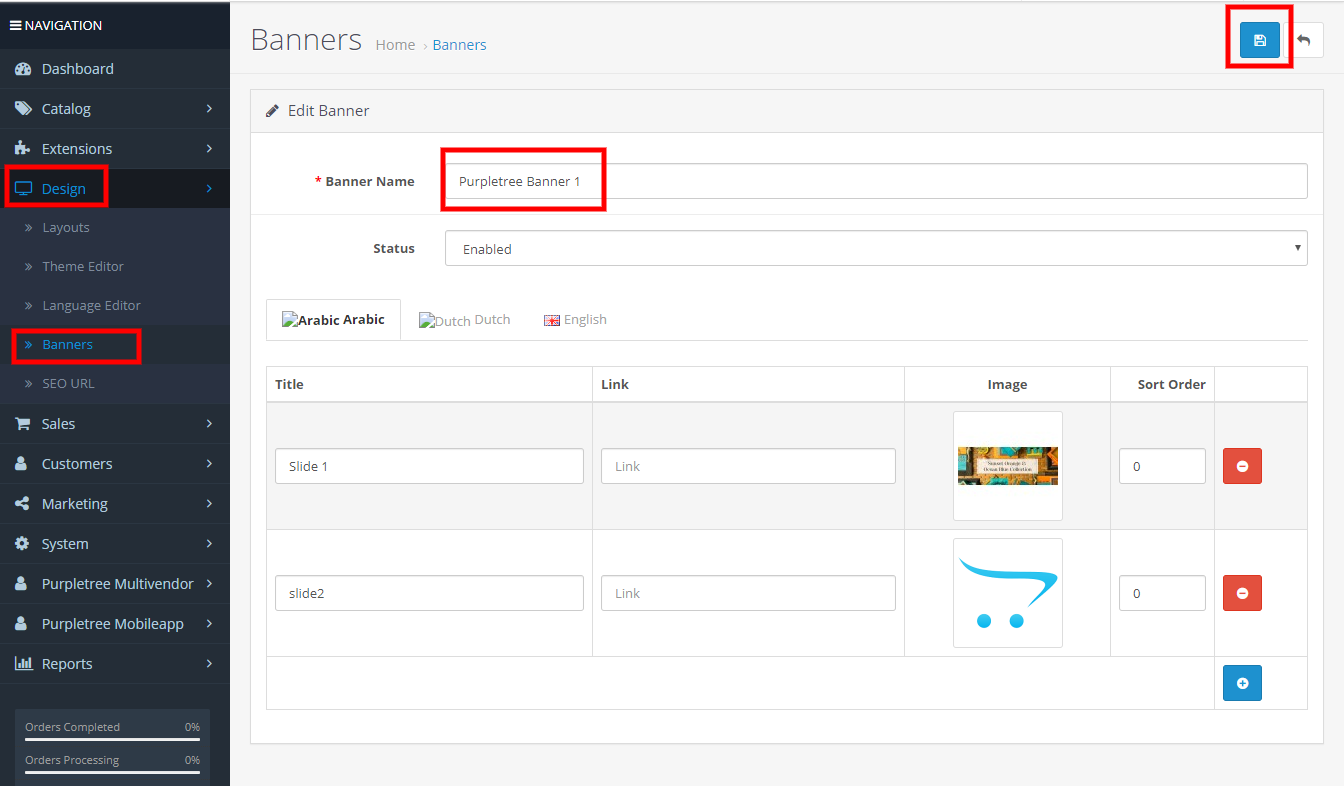
Go to Design > Banners > Add Banner. After that you will reach on the Banner list page. Here you can add and edit banner. Click on add new button. Thereafter you will reach on Add banner form page; here you can set Banner Name to “Purpletree Banner 1”. It has to be exactly the same to be viewable on the mobile app. Set Status to Enabled. Add Images for Default language and add sort order. Only 1st Image of the Banner will be visible on the Mobile app. After that click on the save button.


Special Products
Discounted Products of the website will come in here. Products that has special price and are available for sale will come here. No Need to setup anything for this.
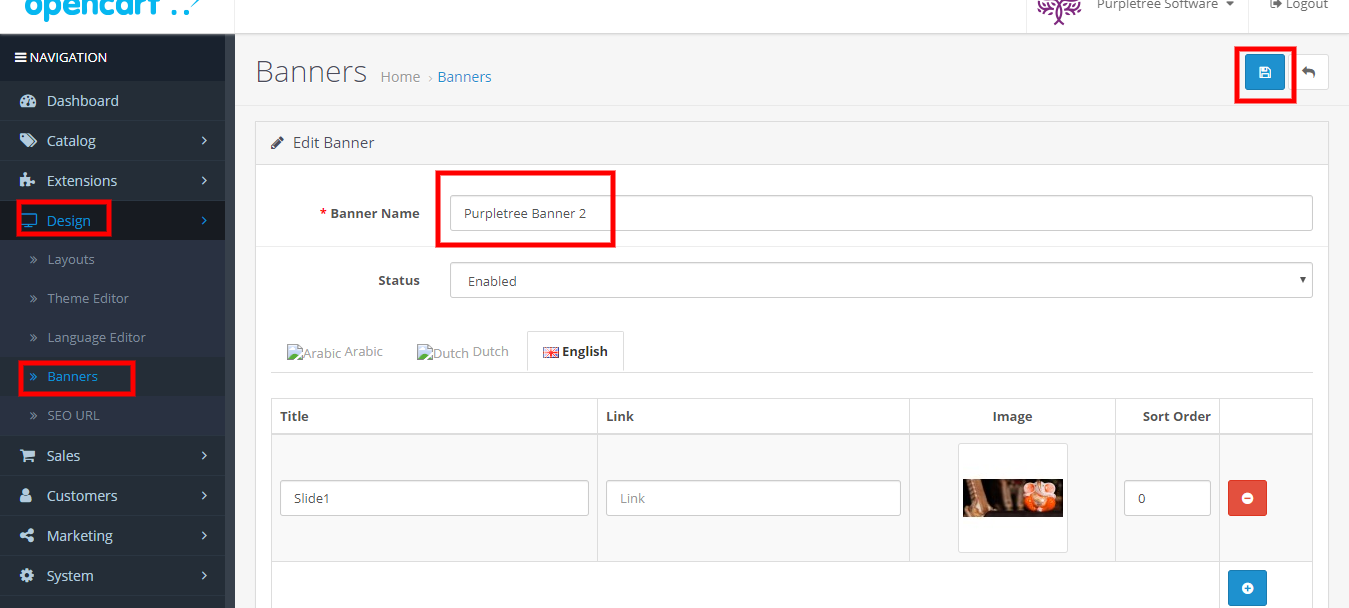
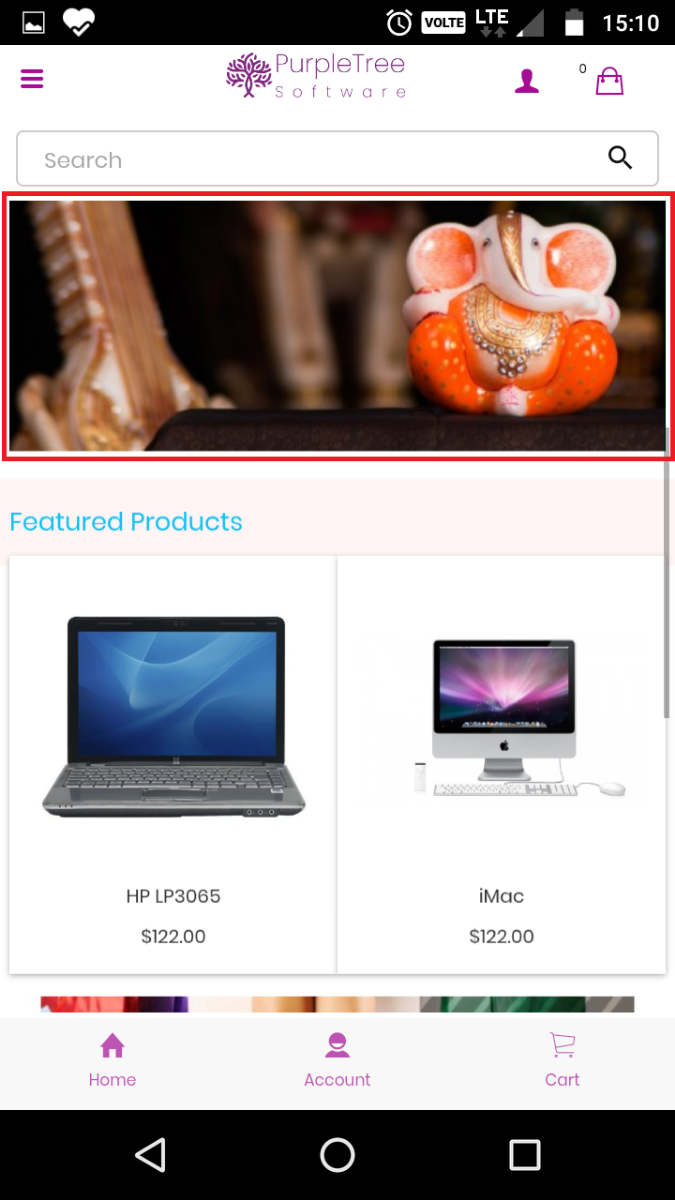
Banner 2
Go to Design > Banners > Add Banner. After that you will reach on the Banner list page. Here you can add and edit banner. Click on add new button. Thereafter you will reach on Add banner form page; here you can set Banner Name to “Purpletree Banner 2”. It has to be exactly the same to be viewable on the mobile app. Set Status to Enabled. Add Images for Default language and add sort order. Only 1st Image of the Banner will be visible on the Mobile app. After that click on the save button.


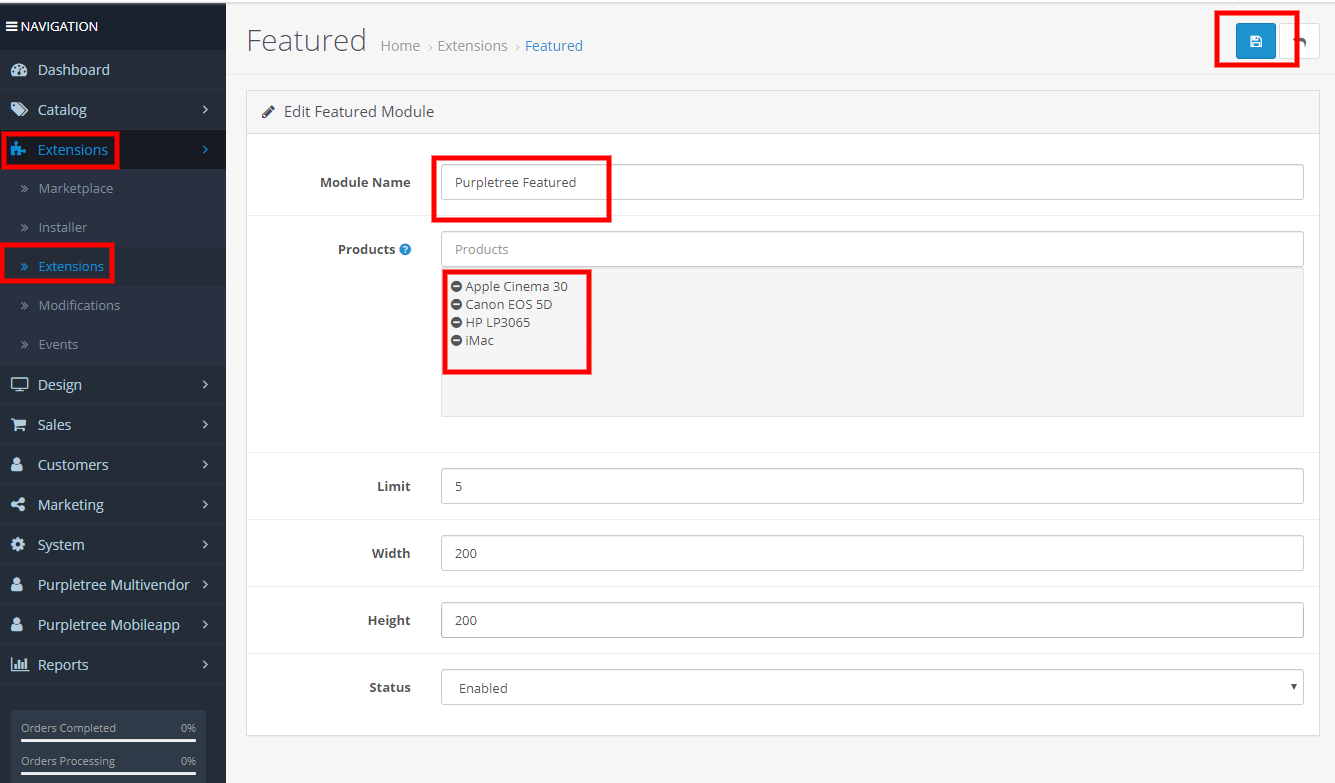
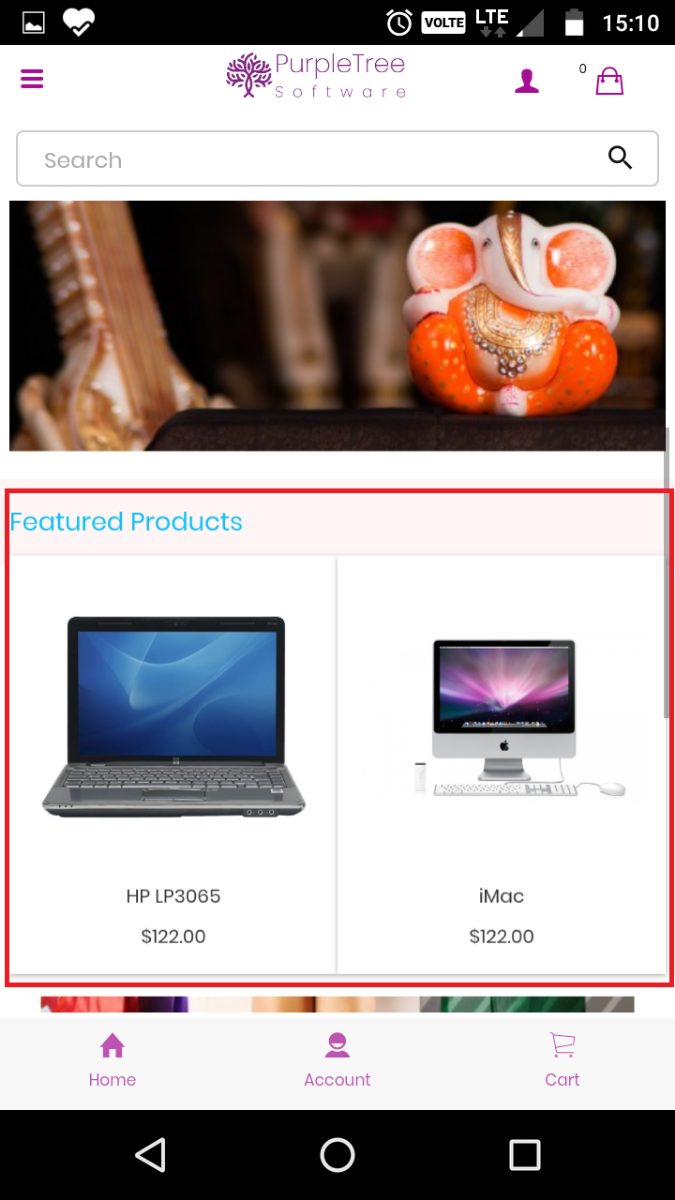
Featured Products
Go to Extensions > Extensions > Modules. After that find Featured, and click on Add New. Set Module Name to “Purpletree Featured”. It must be exactly the same to be viewable on the mobile app.


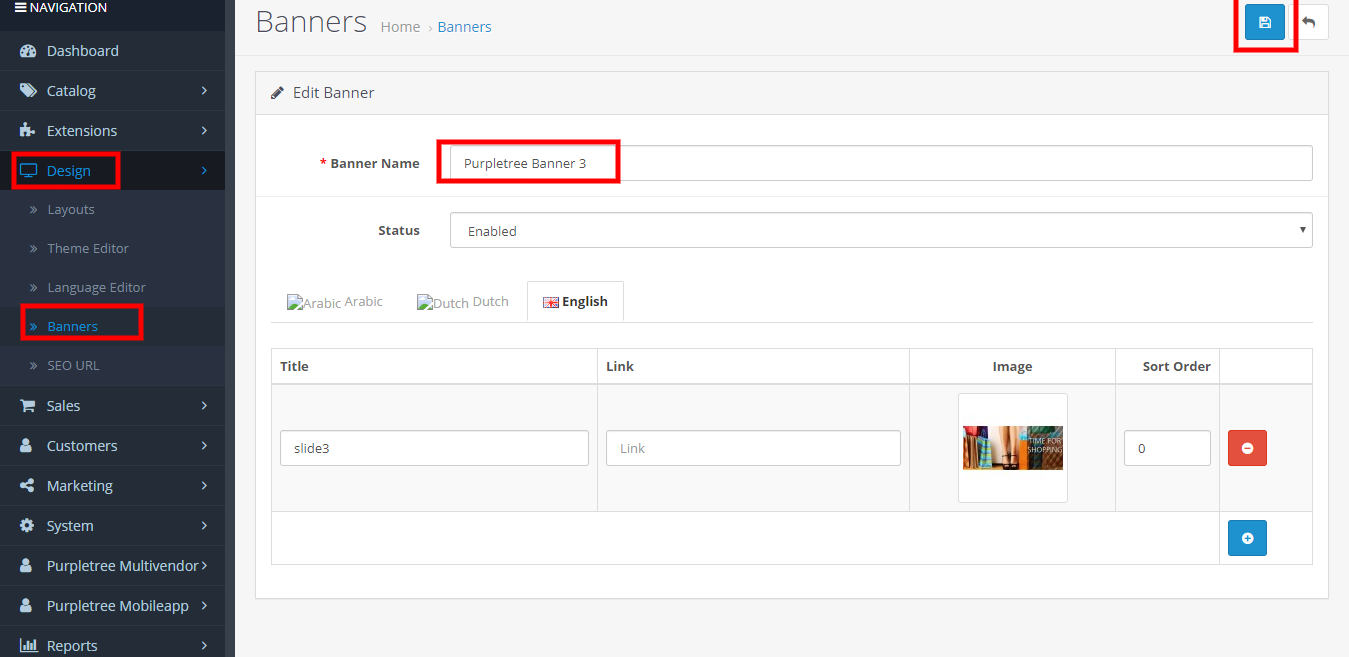
Banner 3
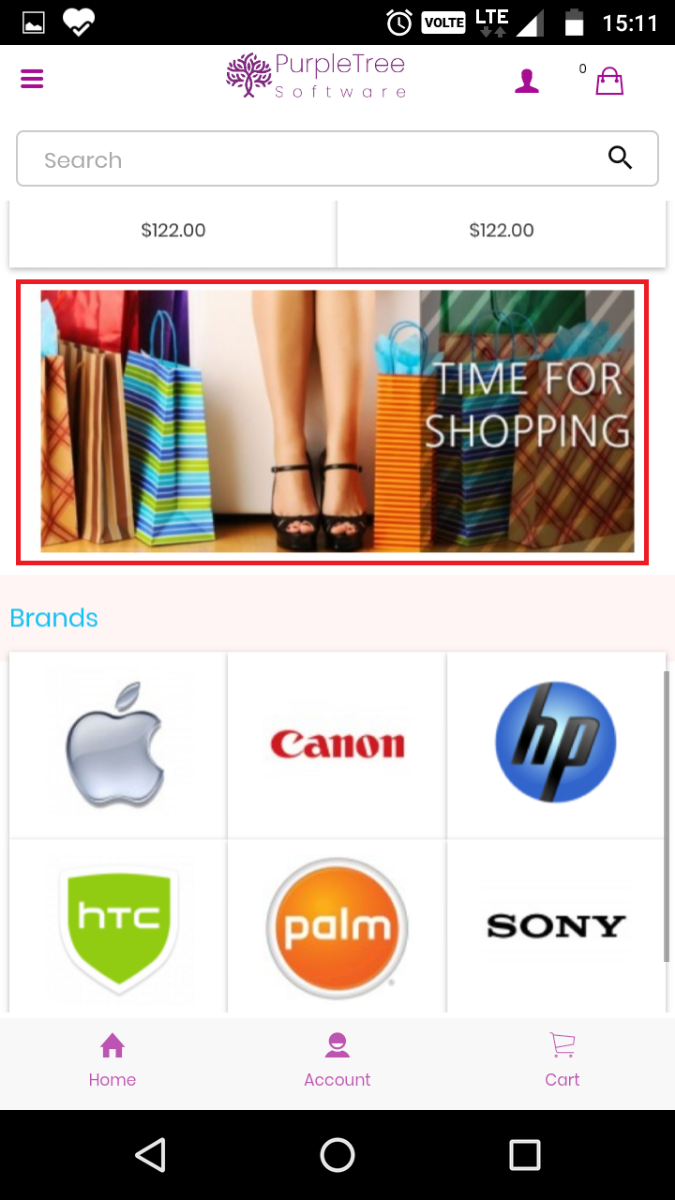
Go to Design > Banners > Add Banner. After that you will reach on the Banner list page. Here you can add and edit banner. Click on add new button. Thereafter you will reach on Add banner form page; here you can set Banner Name to “Purpletree Banner 3”. It has to be exactly the same to be viewable on the mobile app. Set Status to Enabled. Add Images for Default language and add sort order. Only 1st Image of the Banner will be visible on the Mobile app. After that click on the save button.


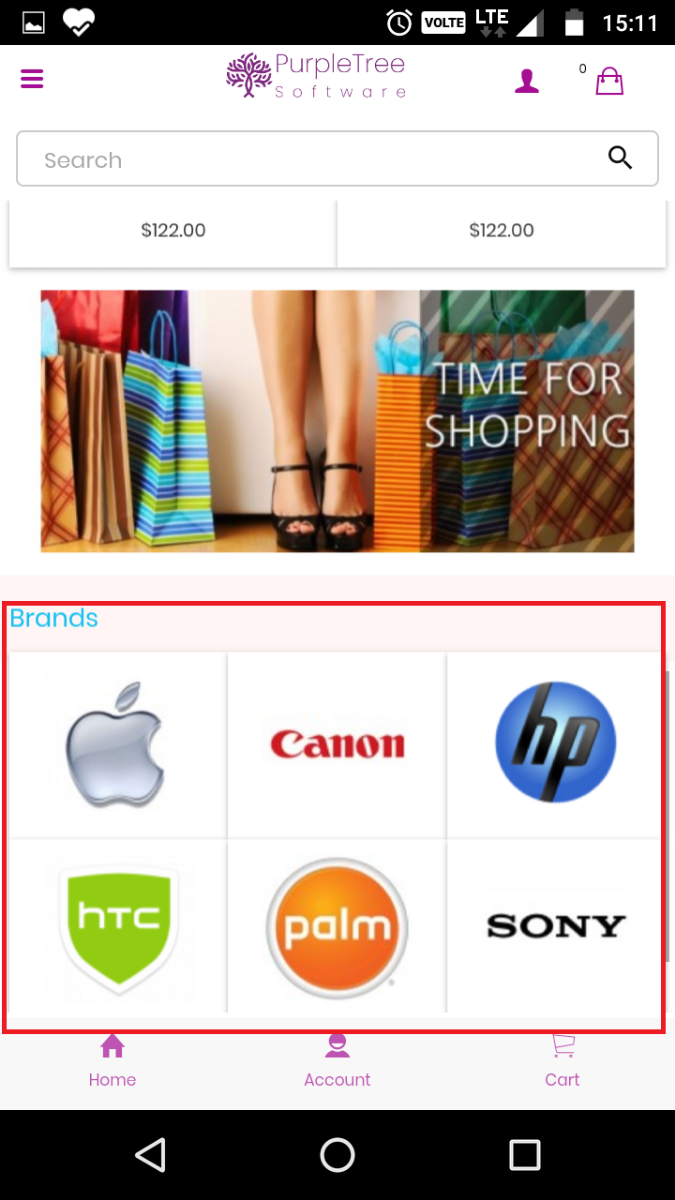
Brands
Go to Catalog > Manufacturer. After that added Manufacturer Name with Image will come here.

More details of Purpletree Mobile Application for Opencart 3 can be found here.