Manage labels on the product image on OpenCart website

Opencart Product Picture Labeler plugin assists with showing various types of Labels and Identification on top of item pictures, on the item subtleties page. Labels like NEW, Most Recent, Rebate, Selective, Deal, and so on can be displayed in various plans like Corner Strip, and Ordinary Labels.
Best of all, our extension will deal with the top of your current product pictures, and you don't have to alter any pictures. Product Picture Labeler gives exceptionally simple control to make various sorts of marks types of the label.
You can select a label type from here, the selected label will show on the product page.
You can have a Badge, Circular Badge, Corner Ribbon, or Normal Ribbon type of label. You can easily select the label type from here.
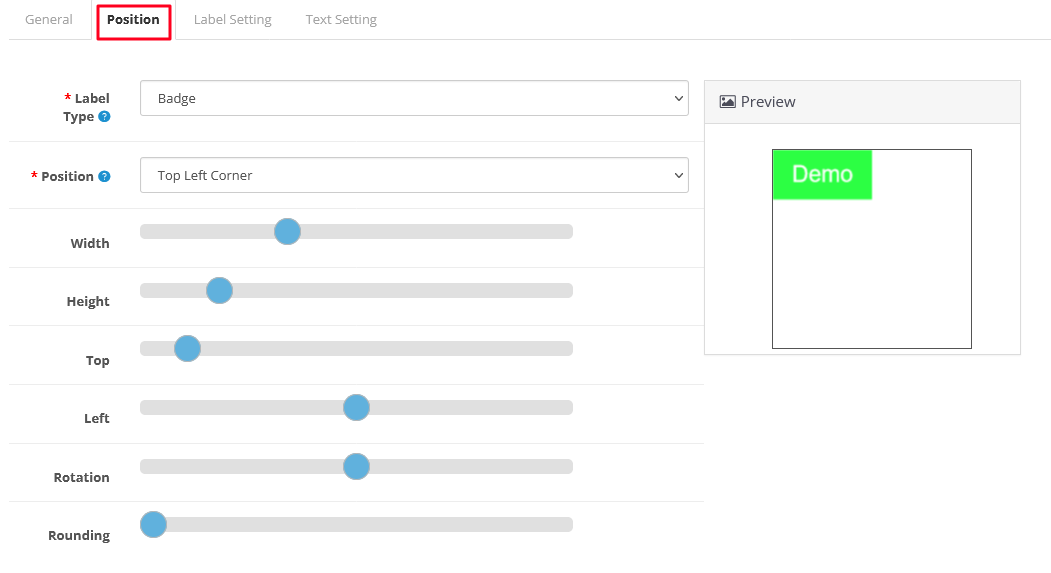
Set position of OpenCart Product Image Labeler
You can select badge positions on product images as top, Bottom, Left and Right. Whatever will be the position selected here, will show in the product image according to that position.

Width- You can increase the width of the label. You just need to move the pointer on the slider, As you kept on moving the pointer on the slider the width will increase or decrease accordingly.
Height- You can increase the height of the label. You just need to move the pointer on the slider, As you kept on moving the pointer on the slider the width will increase or decrease accordingly.
Top- You can increase the alignment of the label towards the top. You just need to move the pointer on the slider, As you kept on moving the pointer on the slider the width will increase or decrease accordingly.
Left- You can manage the alignment of the ball toward the left from here. You just need to move the pointer on the slider, As you kept on moving the pointer on the slider the width will increase or decrease accordingly.
Rotation- You can rotate the banner 360 degrees from here. You can easily rotate the banner thoroughly.
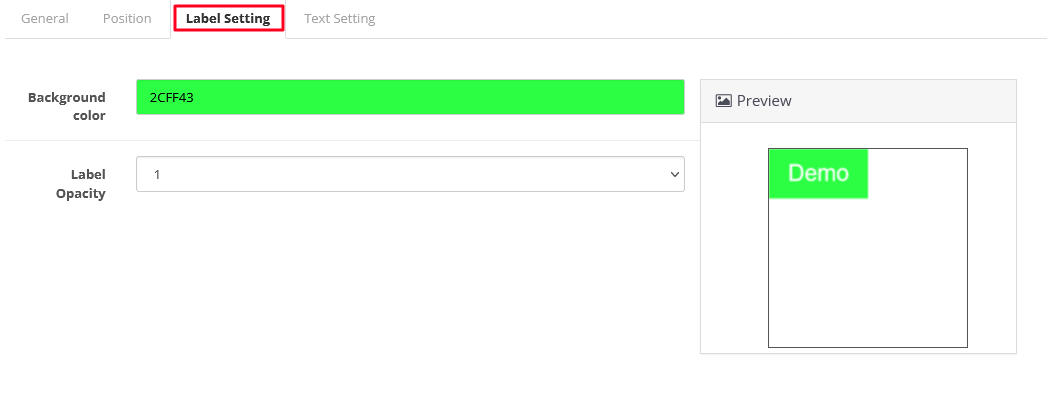
Background Color
You can Select the background colour of the label from here. You can select any colour as per your needs.
Label opacity
You can set the opacity of the label from here. As much as you will reduce the number of opacity, transparency will increase. You can easily manage the opacity from here.

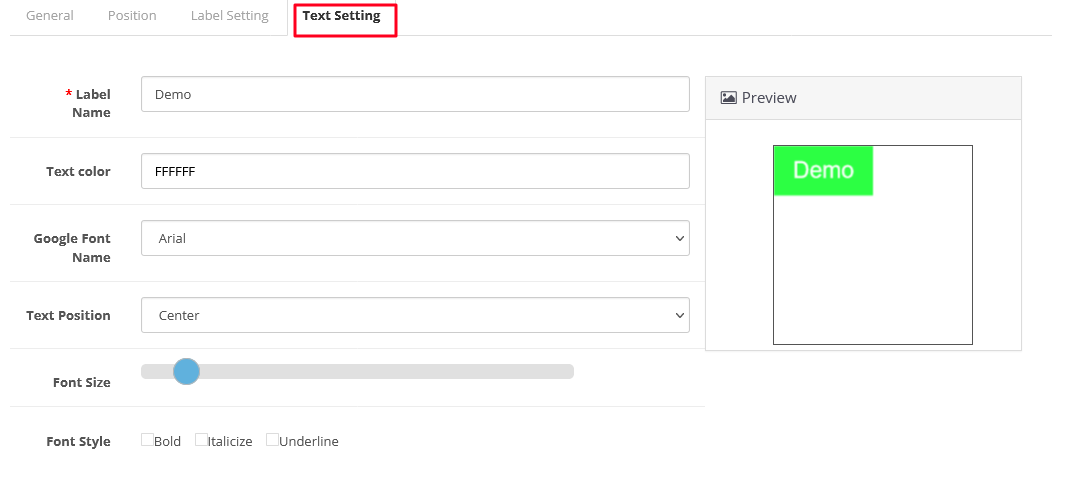
Lable Name
You can put the label name here. You can type the label name from here.

Text color
You can select text color from here. The color you can select by moving to and fro.
You can select google font of text from here.
Google Font Name
You can increase Google Font Style.
Text Position
You can select text position from here as Left, Center or Right. Like Arial, Arial Narrow, Cairo, Amiri etc.
Font Size
You can increase the Font size from here. You need to move the pointer too and fro on the slider.
Font Style
You can select a Font style from here like Bold, Italicize Whatever will be selected be shown at the test.