How Customize the Design work from Product page

When a user wants to design their own product then there is a need for the Designer product as you have seen there are a number of products available in the market which can be designed as per user requirement be it Cloths, Mugs, Mobile covers and many more. For this requirement, we have a solution for Magento 2 stores which is Purpletree Custom Product Designer (Web to Print) for Magento.
Using Purpletree Custom product (web to print) for Magento2 Designer admin can define any product as designer product and can define the design area where front user can add Text, Clipart, and Images as per there requirement and places an order which will be received by the Admin and admin can print that product and dispatch the designed product to the user.
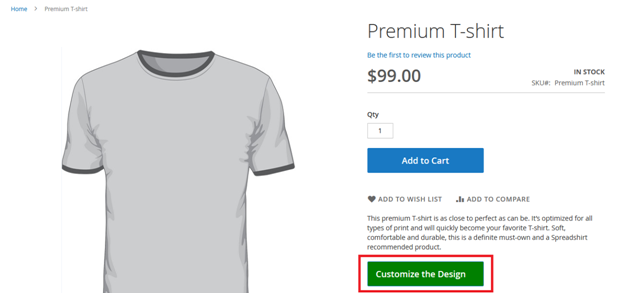
Designing the product using a Custom Product Designer is too easy. Once the admin has defined the product as a Designer product and defines the design area then the front users open that product from the frontend there they can see 1 extra button i.e. Customize the Design along with other buttons as Add to cart or as per the theme.

When the user clicks on the Customize the Design button, the Designer page would open, if for some reason this button is not visible in some theme please contact Purpletree Team via Helpdesk so that we can support your theme.
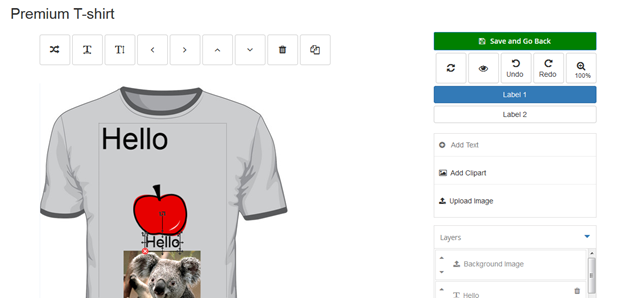
Once the Designer page is opened users can design the product as per their need. There are 3 types of input which user can add in the Designer area. Here below we will discuss the Text layer only.

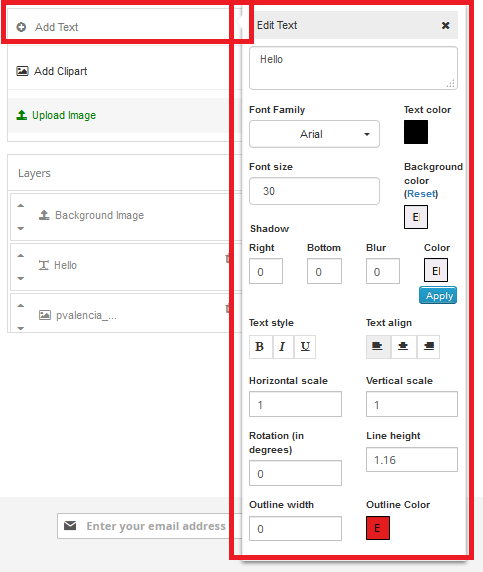
Add Text - Using this user can add any text in the Design area, can write anything, when the user clicks on Add text, a small block would open which would have the following options

- TextArea Box – Here Enter the Text which would be visible as you write in the design area.
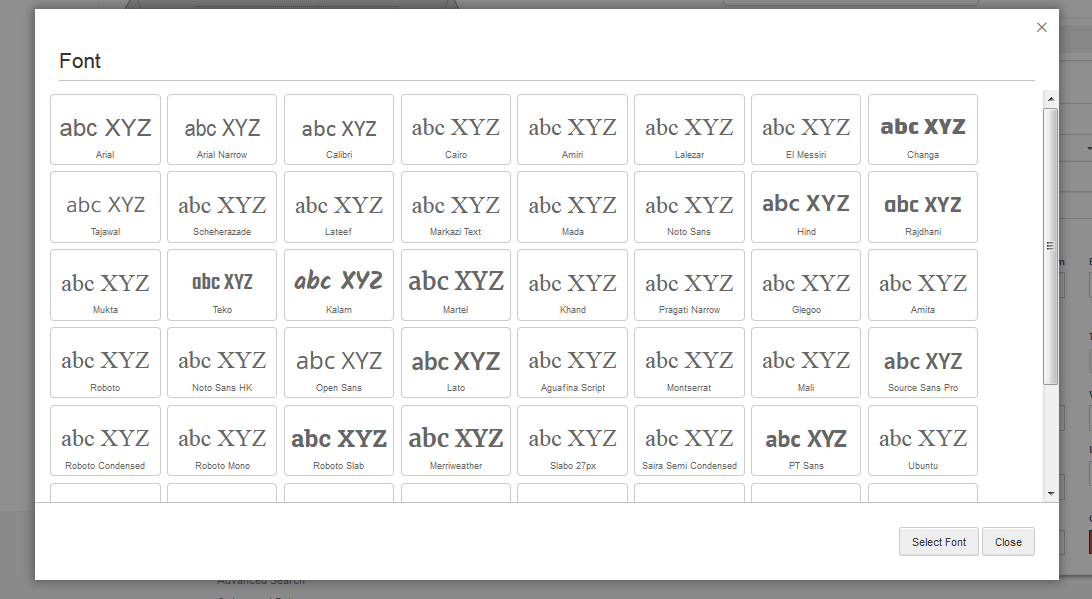
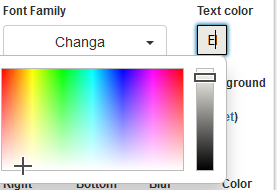
- Font Family - Click here to select from Font for the Text added or editing, we have added predefined Fonts in there; you can choose any font from the popup. Double-click the font or select and click on the Select Font button on the bottom.

- Text Color - Select Color from the color picker for the text added.

- Font Size - Select the font size from DropDown. Font Size is available from 10 to 198.
- Background color – Select the Background color for the text added from the color picker.
- Shadow – For Shadow Enter values in Right, Bottom, and Blur. Select color for Shadow from the color picker and to apply the shadow click on the Apply button below for all changes to apply.
- Text style - Select the Text style as Bold, Italic, or Underline or all on click of each button.
- Text align - Select if want the text to be left, center or right align.
- Horizontal scale – If want the text to scale horizontally, enter a value here accordingly.
- Vertical scale – If you want the text to scale vertically, enter a value here accordingly.
- Rotation(in degrees) – To rotate the text at any angle, from 0 to 360 degrees.
- Line height- Enter the Line height of the text added.
- Outline width – Enter the width of the outline, enter 0 if you don’t want any outline.
- Outline Color – Select color from color picker for Outline color.
More details of Purpletree Custom Product Designer (Web to Print) for Magento can be found here.