How to Set Slider and Banners for Homepage in Mobile Application for Opencart

Android Mobile app for Opencart provides a vast number of features. The mobile app is loaded with a lot of features which are ready to use for anyone. No need to do hard coding or complex code for creating a opencart mobile app. Just fill up basic details and your app is ready to use. We have created an app which can be configured to be easily setup for any Opencart store just by filling up some basic information.
Opencart Bestselling Multivendor i.e. Purpletree Multivendor Marketplace for Opencart is supported in the mobile app. Sellers can sign up on the mobile app and can enjoy a lot of features we provide.
Setting up the Homepage for the multi vendor mobile app is just a click away. No need to do hard coding for adding slider and banners on the homepage. We have predefined some areas for slider and banners. You just have to select slides and banners that can be changed instantly on the mobile app. No need to create and republish your mobile app just for changing all slides of slider and banners on the homepage that will be changed in real-time.
Along with the opencart mobile app builder, we provide Module that needs to be installed on Opencart, and then to add a slider for homepage follows these simple steps.
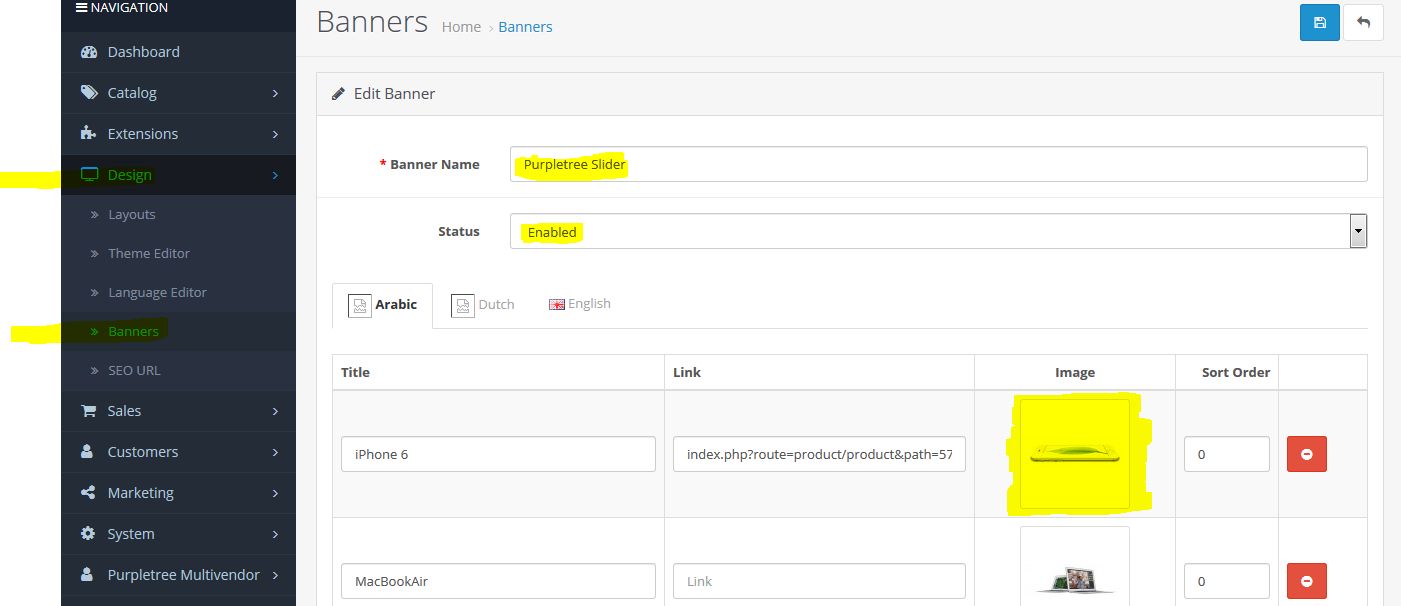
- Go to the Design menu on admin and click on Banners menu
- In their create the new banner with name “Purpletree Slider” or edit to change slides. Use this exact same keyword banner name for slides in this banner to be shown on the mobile app.
- Set Banner Status to “Enabled”.
- Add Images for default language only.
- Save the changes.


Like we set Slides for slider by following above simple steps. There is an area on homepage where we can show banners of our choice by uploading it to admin, the same way we added for Slider. There is a total of 3 banners which can be added on the homepage of the app.
Just follow the same steps
- Login to Opencart admin panel.
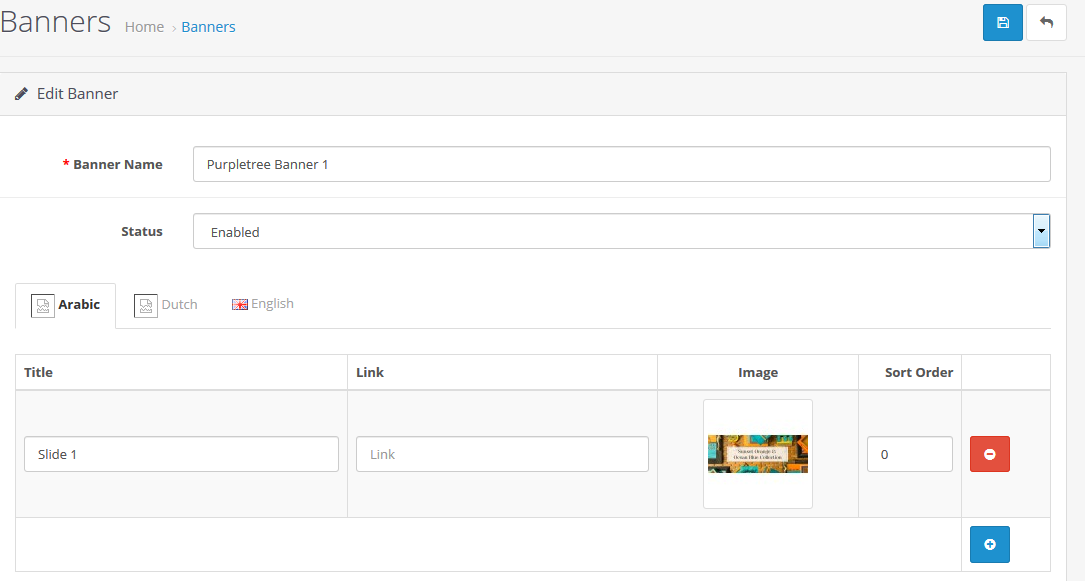
- Go to Design > Banners > Create/ Edit
- Create Banners with following name only, Use this exact same keyword banner name for this banner to be shown on the mobile app.
- Purpletree Banner 1, Purpletree Banner 2, Purpletree Banner 3
- In here add the only 1st image of the banner for Default language, the only 1st image in each banner is to be shown on the mobile app. Which means you can add 1 image in Purpletree Banner 1, the 2nd image in Purpletree Banner 2, and 3rd banner image in Purpletree Banner 3.
- Set the status to Enabled and Save the Banner.


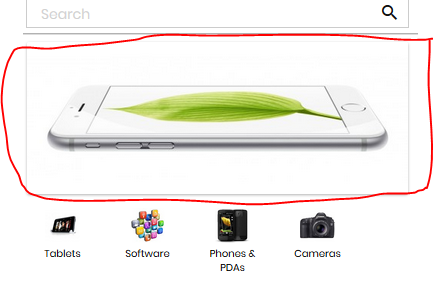
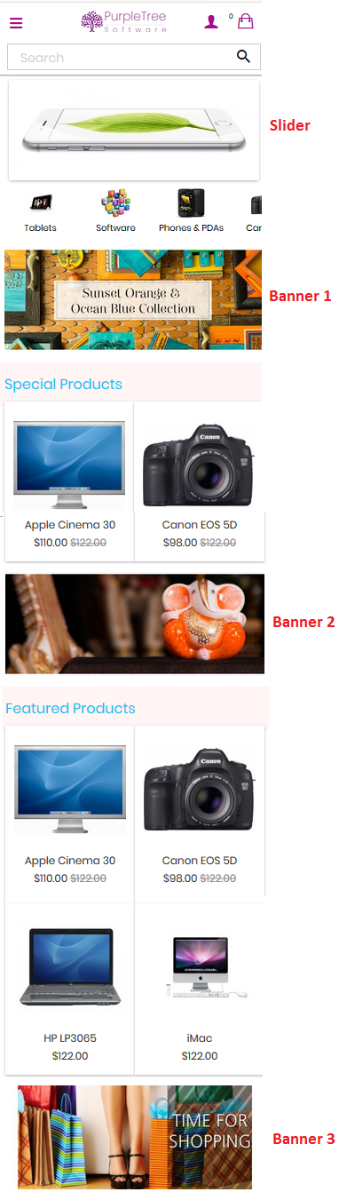
Now All 3 Banners can be viewed on the mobile app on the homepage along with Slider slides if you have set that.
In-app 1st Banner comes after Top Categories, 2nd Banner after Special Products and 3rd Banner after Featured Products Block. If there is not any data in Special Products and Featured products then you will see all 3 banners in a row in the mobile app. Else the look of the home page will be as a given screenshot from our demo mobile app.

More details of Purpletree opencart mobile app can be found here.